Components就是Sketch的Symbols,跟Adobe XD是一樣的名稱,這就表示我們可以很快進入狀況啦~
Components的建立方式跟Symbols也是一樣,我們將物件選取 右鍵 > Create Component
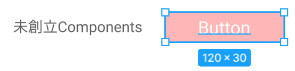
我們可以看到在建立前的物件,邊框是藍色的 :
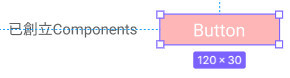
我們可以看到建立後的Components,邊框會變成是紫色的 :
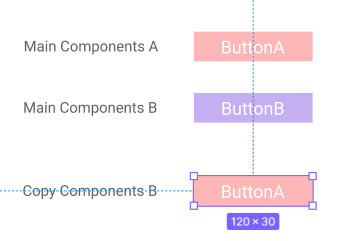
建立好Components後,就會發現它跟我們前面介紹的Symbol一樣可以直接在外部對Components換文字,修改Main Components(原始Components)一樣會同步改變 :
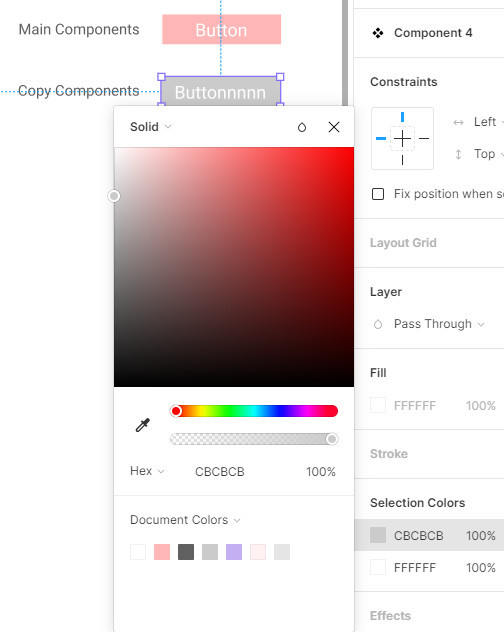
接著發現在Copy Components(複製的Components)的樣式替換上,我不用先把樣式一個個先建立起來才能在Copy Components替換,而且它的顏色使用非常自由,可以像這樣直接使用色盤 :
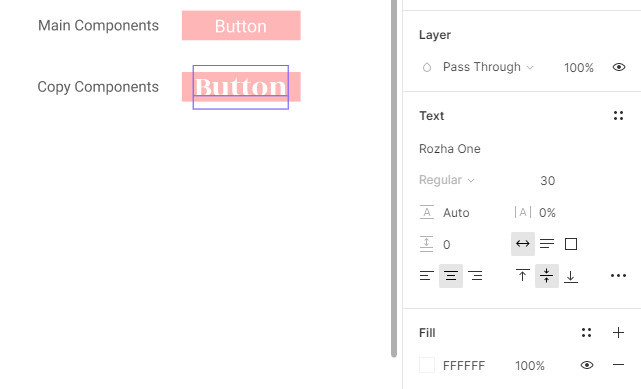
顏色替換如此自由,當然文字樣式也是囉~
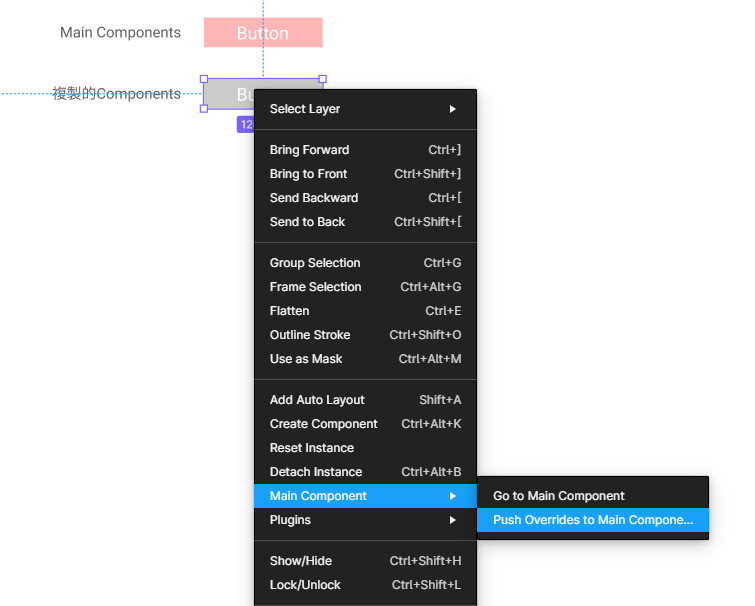
而且!!!(開始激動)在Copy Components更改樣式後,我竟然還可以推回到Main Components,也就是我可以從Copy Components更改Main Components的樣式 :

Push overrides to main component 按下去後,
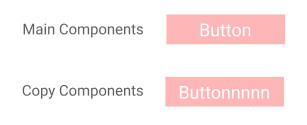
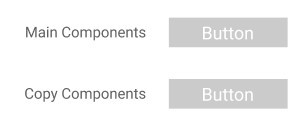
我們可以看到神奇的事發生了!!Main Components被改變了!!
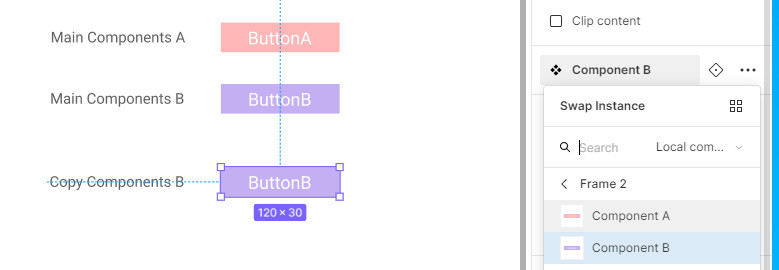
當然~說到Symbols的功能就是它的可替換性了,Components當然也具備這個功能囉 :
成功替換 :